Tracking resi atau mengecek keberadaan paket merupakan kebiasaan natural yang dilakukan oleh para pelaku belanja online. Kebiasaan ini dilakukan Buat mengetahui keberadaan barang belanja nya yang seringkali dikirim dari luar kota. Dari kebiasaan tersebut, Biteship memahami bahwa Tak Seluruh website ecommerce yang dimiliki oleh para pebisnis online Bisa mendukung pengecekan resi oleh customernya. Sehingga seringkali banyak customer yang harus pindah ke website lain Buat mengecek resi.
Maka dari itu Biteship Membikin satu fitur Yakni pembuatan halaman tracking atau halaman cek resi yang Bisa dibuat di website Woocommerce Spesifik Buat pengguna plugin pengiriman Biteship di Woocommerce. Berikut ini adalah Langkah Membikin halaman cek resi di website Woocommerce Berbarengan Biteship:
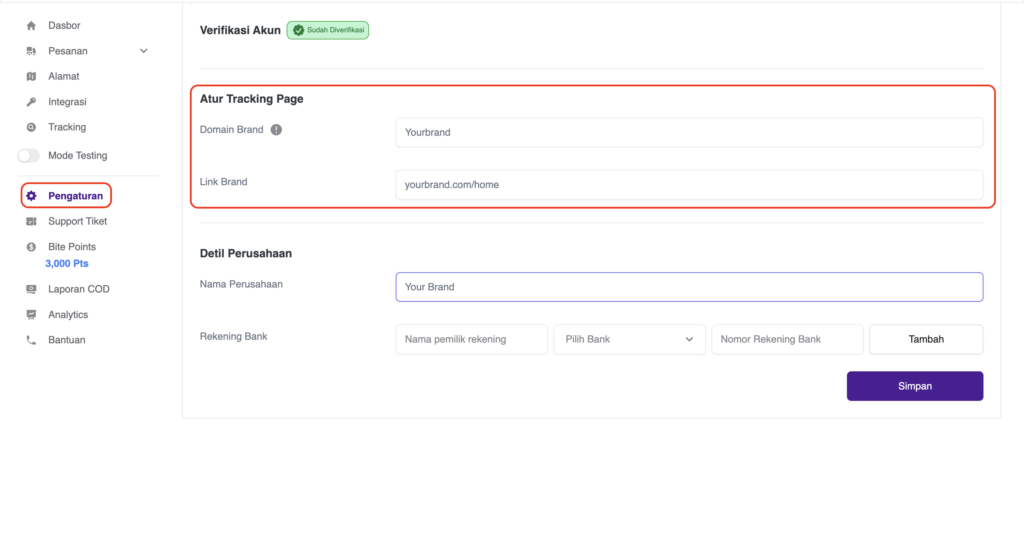
- Klik menu “Pengaturan“, pada sub-menu Profile, scroll ke Rendah Tiba menemukan “Atur Tracking Page”
- Isi “Domain Brand” cukup dengan nama brand Anda tanpa awalan www atau akhiran .com . Misalnya: Uniqlo, Zara, Apple, dll.
- Isi “Link Brand” dengan website yang mengarah ke homepage website Anda
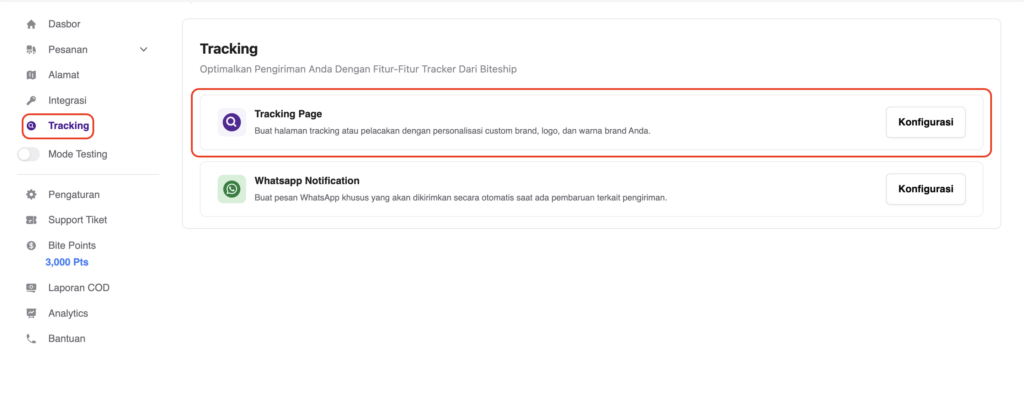
- Lampau, lanjutkan konfigurasi halaman ke menu “Tracking“, Lampau di bagian Tracking Page klik Konfigurasi
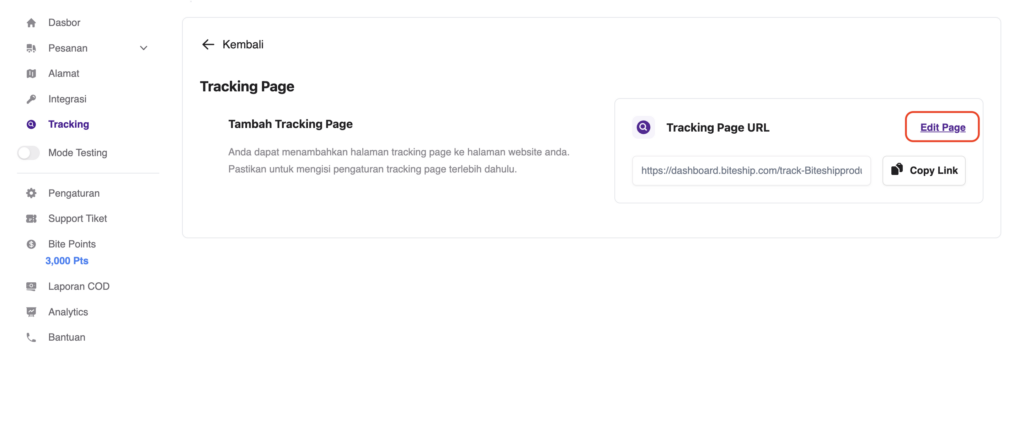
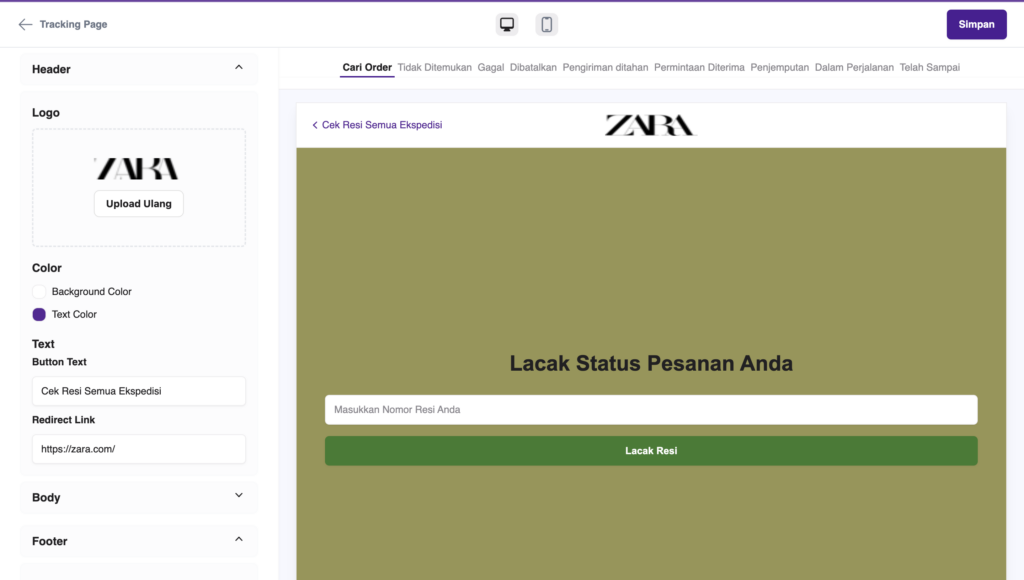
- Setelah itu, klik “Edit Page” Buat mengatur tampilan dari halaman cek resi yang akan dibuat
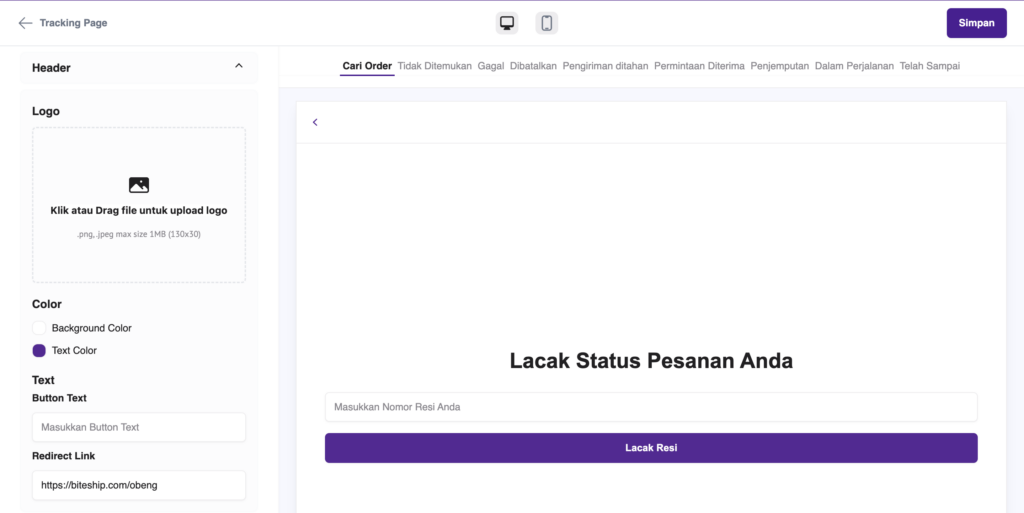
- Pada halaman ini, Anda Dapat melakukan penyesuaian tampilan Buat halaman cek resi Anda. Dapat mengubah Rona yang sesuai dengan brand guideline, Dapat menambahkan logo brand, dan custom copywriting dari setiap status paket.
- Berikut ini adalah Misalnya halaman cek resi yang telah dicustom. Rona dan logo menjadi sesuai dengan brand Anda sendiri. Jangan lupa Buat klik “Simpan” Buat menyimpan konfigurasi terbaru.
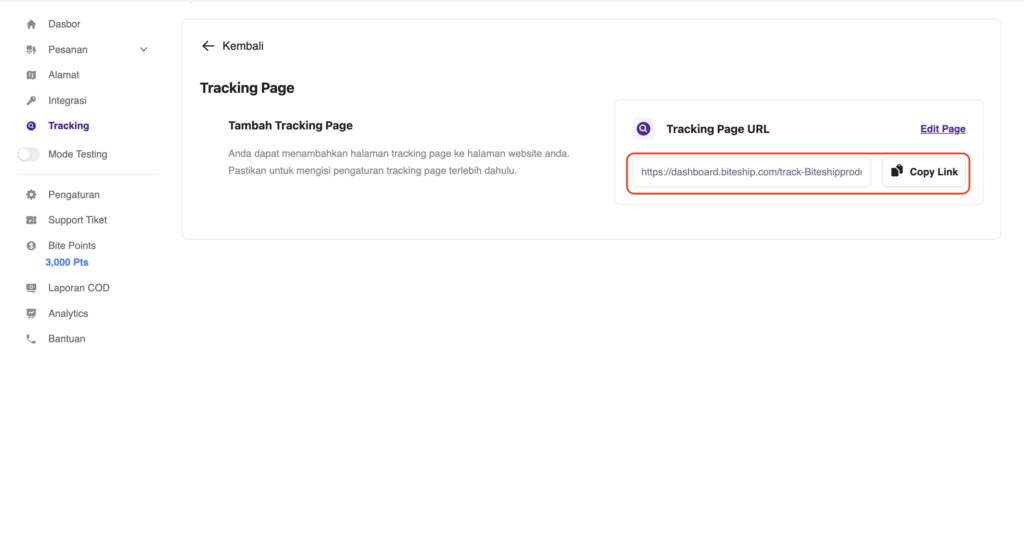
- Lampau kembali ke halaman tracking page, dan copy link pada menu berikut ini
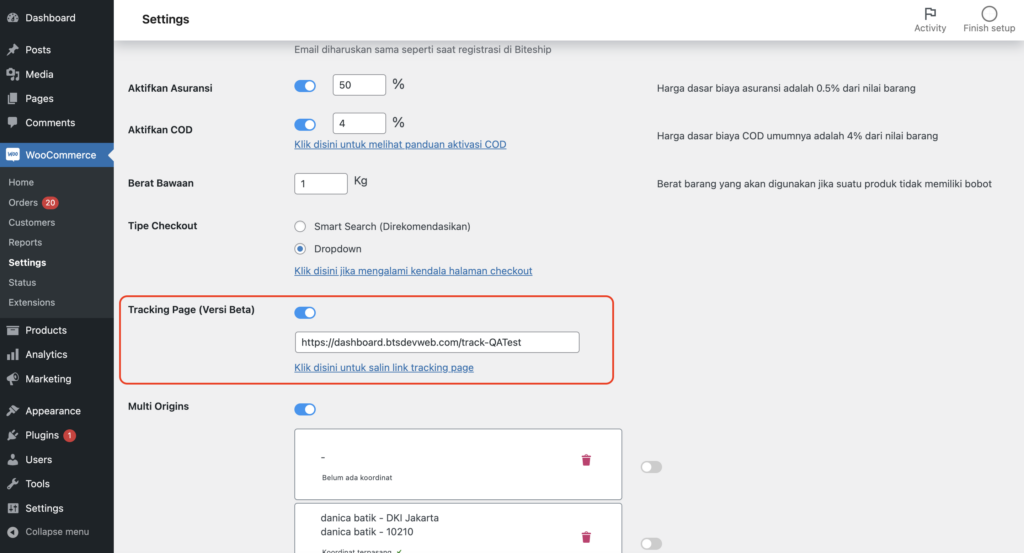
- Setelah berhasil disimpan, login ke akun WordPress Anda, Lampau klik menu “Woocommerce”, Lampau klik “Setting”, Lampau klik menu “Shipping”. Pada tahap ini, klik togle Buat mengaktifkan fitur tracking page. Lampau paste link yang sudah Anda copy pada langkah sebelumnya. Lampau klik “Save Changes” Buat menyimpan riwayat perubahan di WordPress.
- Selamat, Anda sudah berhasil menyelesaikan konfigurasi “Tracking Page” dan sekarang tinggal melakukan pengecekan.
- Pada halaman Admin – Orders, pastikan sudah muncul tombol “Lacak” Buat membuka “Tracking Page”
- Pada halaman User, user dapat membuka “My Account” –> “Orders List” dan akan muncul tombol “Track” agar user dapat Menyantap status resi.
Begitulah Langkah Membikin halaman cek resi di website WoocommerceDengan begitu, customer Anda Niscaya akan lebih sering mengunjungi website Anda sehingga dapat Membikin customer lebih engage dan meningkatkan kemungkinan Buat Menyantap produk-produk lain yang Eksis di website Anda.
Baca Juga: Langkah Menambah Plugin Pengiriman di Website Woocommerce